Nach der Installation von YForm kann man im AddOn mit einem Mausklick ein YForm-Modul anlegen, in das man lediglich die Values, Validierungen und Aktionen tippen muss. Die genaue Syntax findest Du im Modul.
So könnte man ein Textfeld anlegen, in der Zeile darunter wird ein Selectfeld definiert, danach folgt eine Aktion, um die Daten in die Datenbank "adressen" zu speichern:
text|name|Nachname
select|anrede|Anrede|Anrede=,Frau=w,Herr=m
action|db|adressen|
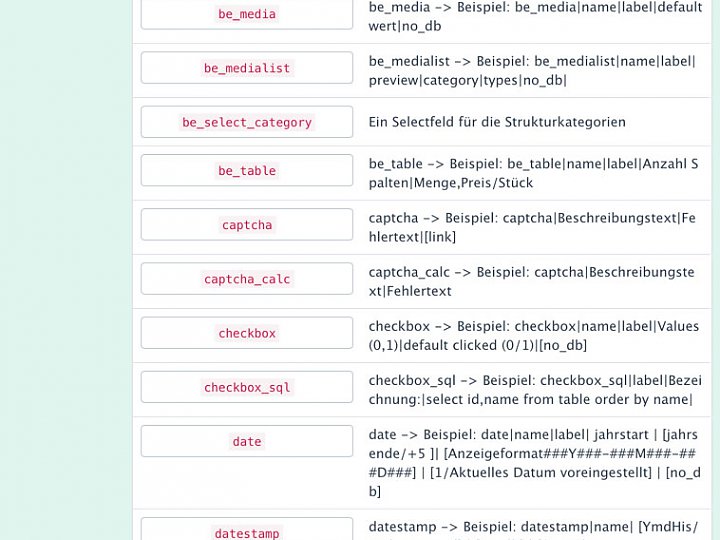
Man sieht, dass die einzelnen Optionen jeweils durch ein Pipe-Symbol (vertikaler Strich) abgetrennt sind. Die vollständigen Optionen für jedes Feld kann man direkt im YForm-Modul ersehen. Beim Textfeld findet man beispielsweise folgende Optionen:
text|name|label|defaultwert|[no_db]|cssclassname
- text: Dies definiert den Feldtyp
- name: der interne Feld-Name
- label: das vor dem Feld sichtbare Label (Feldbeschriftung)
- defaultwert: Damit kann man einen Standardwert in das Feld setzen
- no_db: Speichert eine Aktion die Felddaten in die Datenbank, so gibt es hin und wieder Felder, die man nicht gespeichert haben will, z.B. den Wert eines Submit-Buttons
- cssclassname: Damit kann man dem Feld eine individuelle CSS-Klasse zuweisen
Verschiedene Schreibweisen
Man muss nicht das YForm-Modul verwenden, sondern kann auch die PHP-Schreibweise verwenden:
action|db|adressen|
$yform = new rex_yform();
$yform->setValueField('text', array("name","Nachname"));
$yform->setValueField('select', array("anrede","Anrede","Anrede=,Frau=w,Herr=m"));
$yform->setActionField('db', array('adressen'));
echo $yform->getForm();
Tipp: Bei einer mit dem Table Manager angelegten Tabelle kann man sich den Formular-Code in den Versionen PHP (hilfreich bei eigenen Anpassungen), Pipe (im YForm-Modul verwendet) und E-Mail (für den Versand mit Email-Templates) generieren lassen.
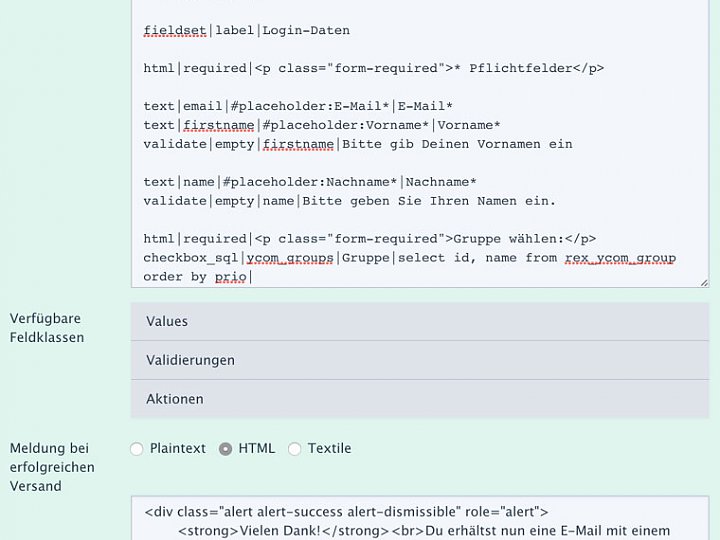
Der zweite der folgenden Screenshots zeigt Beispieleingaben für ein Formular.